更新日 2022/9/5
【Unity】ON/OFFの2つの状態を持ったトグルボタンを作成する方法を紹介します!
ON/OFFの2つの状態を持ったトグルボタンの作り方をUI(uGUI)とスクリプトを使った2パターン紹介します。

UI(uGUI)でトグルボタンを作成する
スプライトの設定
ON/OFFの2つ状態の画像をインポートしてスプライトに設定をします。
トグルボタンの作成
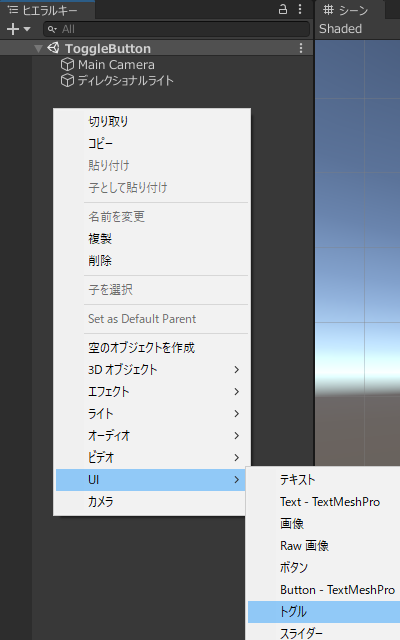
ヒエラルキーで右クリックから UI > トグル を選択します。

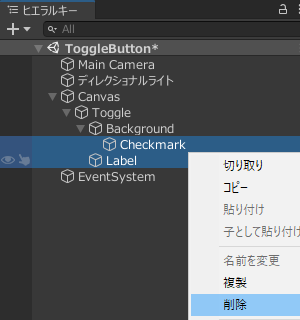
今回は使わないチェックマークとラベルを削除します。

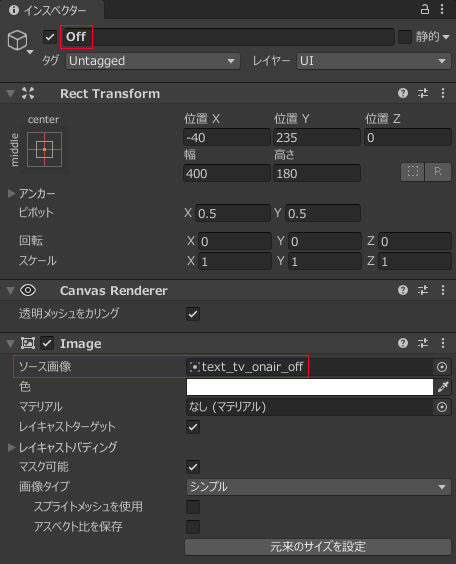
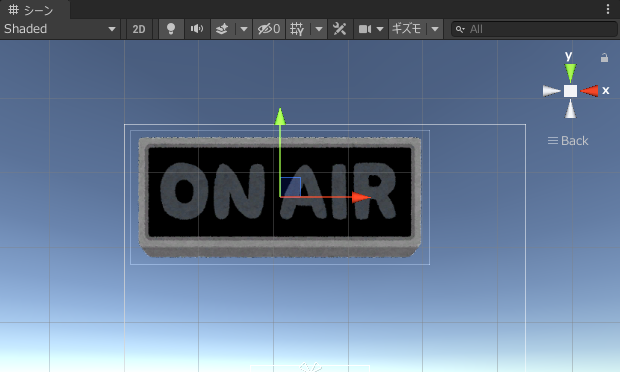
BackgroundオブジェクトをOffにリネームしてソース画像をOff状態の画像に変更します。

トグルボタン画像の位置も調整します。

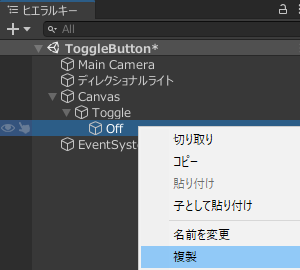
Offオブジェクトを複製します。

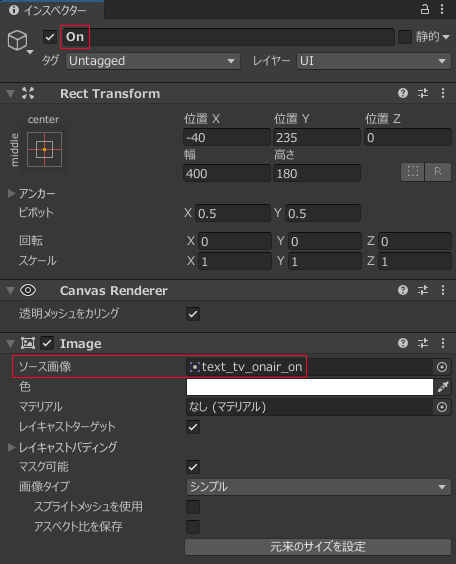
複製したオブジェクトの名前をOnにリネームしてソース画像をOn状態の画像に変更します。

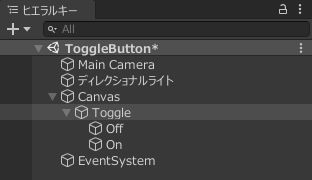
Toggleの下にOffとOnが並んでいる状態になっていると思います。

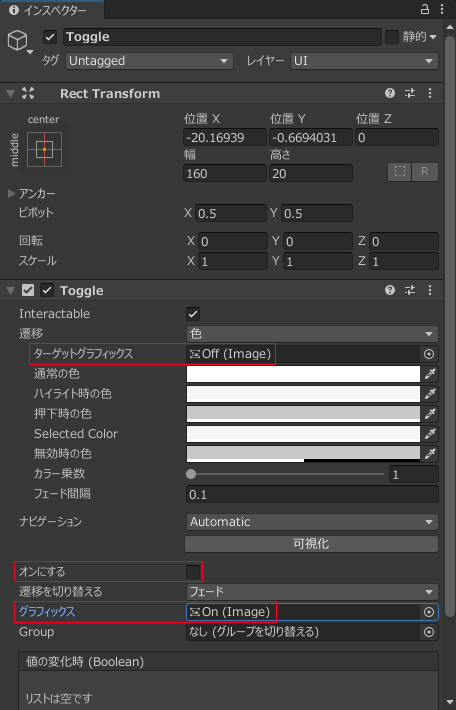
ToggleオブジェクトのターゲットグラフィックスをOffにグラフィックスをOnに設定します。
オフスタートにしたいのでオンにするのチェックを外してください。

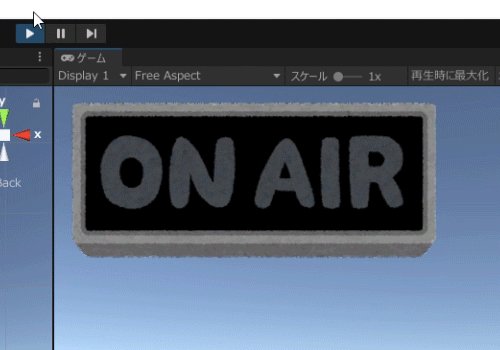
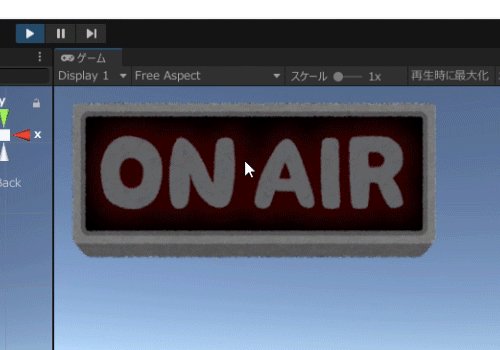
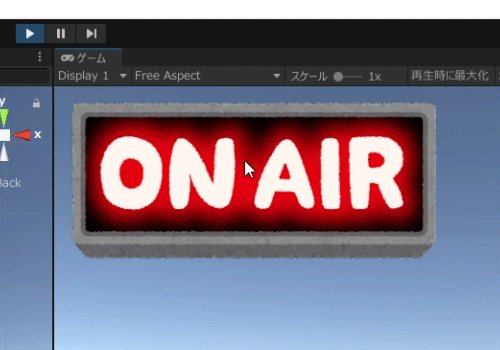
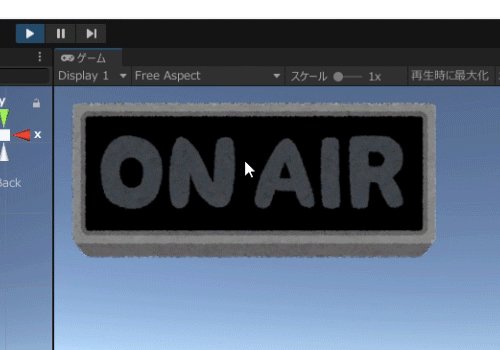
Unityを実行して確認します。

スクリプト(OnGUI)でトグルボタンを作成する
スクリプトのOnGUIでGUI.Toggleを利用してトグルボタンを作成します。
標準のスタイルではチェックボックスが付くのでGUIStyle.noneでスタイルを無効化します。
ToggleButtonOnGUI.cs
using UnityEngine;
public class ToggleButtonOnGUI : MonoBehaviour
{
public Texture2D offTex;
public Texture2D onTex;
bool toggle = false;
void OnGUI()
{
toggle = GUI.Toggle(new Rect(0, 0, 400, 180), toggle, toggle ? onTex : offTex, GUIStyle.none);
}
}
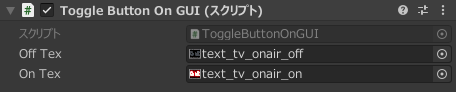
適当なゲームオブジェクトにアタッチしてOFFとONの状態のテクスチャを設定します。

Unityを実行して確認します。

UI(uGUI)はデザインと挙動を分業できるので複数人で作業するときに使用しましょう。
OnGUIはスクリプトを書ければ簡単に作れるので個人向けかなと思います。
関連ページ
こちらのページも合わせてご覧下さい。

【Unity】エディター拡張方法をまとめます!2022/9/21